
На этом уроке мы рассмотрим несложный способ рисования веселого трехмерного смайлика. На нашем сайте уже есть один урок о том, как нарисовать в Paint.NET смайлик, объемный, по типу печенья. Однако мы подготовили этот урок по рисованию круглых трехмерных оранжевых смайликов.
Для рисования веселых трехмерных оранжевых смайликов на этом уроке нам понадобятся некоторые дополнительные эффекты (плагины) для Paint.NET, такие как:
- эффект для Paint.NET "Трехмерное изображение" - "Shape3D"
- эффект для Paint.NET "Обработка края выделенной области" - "Bevel Selection"
Этап 1. Рисуем фон для веселого трехмерного смайлика в Paint.NET

Для начала создадим квадратное изображение, например, размером 400 на 400 пикселей. Фоновый слоя оставим белым и создадим еще один прозрачный слой, который заполним градиентом (инструмент Paint.NET "градиент") из двух цветов. В качестве основного цвета мы использовали "мандариновый" #ff8800, а в качестве дополнительного - "золотистый" #ffd700. Градиент мы выполнили непосредственно из верхнего левого угла изображения в нижний правый угол и получили то, что изображено на рисунке слева.
Этап 2. Рисуем глаза и улыбку смешного трехмерного смайлика в Paint.NET

Создадим новый прозрачный слой. Если новый слой оказался не на самом верху, а ниже слоя с фоном, переместите его наверх. Этот новый слой нам понадобится потом для того, что бы было легче придать объемность глазам и улыбке смайлика. Сейчас на этом новом слое при помощи инструмента Paint.NET "линия или кривая" нарисуйте глаза и рот будущего смайлика, так как мы это сделали на рисунке справа. Для рисования линий рта и глаз мы использовали черный цвет и толщину линии 4.

Поскольку наш смайлик в будущем будет представлять собой шарик, типа шарика для пинг-понга, то было бы эффектным сделать полоски глаз и улыбки вдавленными или выпуклыми. Для этого нам понадобится выделить на верхнем слое, на котором мы только что рисовали глаза и улыбку, всю пустую область. Сделать это несложно теперь при помощи инструмента Paint.NET "волшебная палочка". Сделать это было бы гораздо сложнее, если бы мы не рисовали глаза на отдельном слое. К выделенной пустой области применим дополнительный эффект для Paint.NET "Обработка края выделенной области" - "Bevel Selection", описание которого есть на нашем сайте. Для простоты мы использовали параметры эффекта по умолчанию, кроме основного цвета, его мы сделали серым, а не белым. Однако вы можете изменять и другие параметры и, возможно, ваш смайлик окажется более симпатичным, чем получился у нас. Получившуюся в результате применения эффекта рамку вокруг изображения мы удалили, хотя в дальнейшем эта рамка должна оказаться в невидимой области, так что в принципе, можно было этого и не делать.
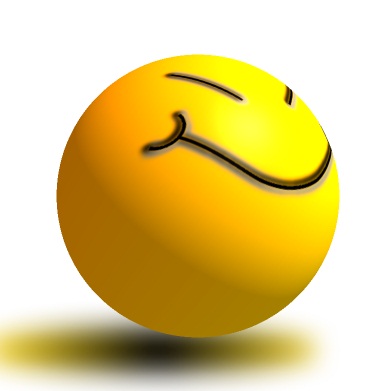
Этап 3. Делаем трехмерный смайлик в Paint.NET

Для того что бы сделать смайлик трехмерным, в первую очередь объединяем слои с оранжевым фоном и глазами смайлика, так что бы получился один слой и применяем к этому слою дополнительный эффект к Paint.NET "Трехмерное изображение" - Shape3D. Мы сознательно применяли эффект, стараясь минимально изменять настройки параметров по умолчанию. Попробуйте изменить другие настройки и возможно вы добьетесь более интересных эффектов. Тем не менее, некоторые настройки изменить все же пришлось. Во-первых, и очень важно, параметр "Texture Map" должен быть выбран "Plane map". Остальные параметры не так критичны, но параметр "Object Rotation" по оси Y мы установили равным 30. Параметр "Lighting" - "Direction" по оси X вместо -0,75 мы сделали 0,75. И параметр "Ambient Lighting" увеличили до 0,65.
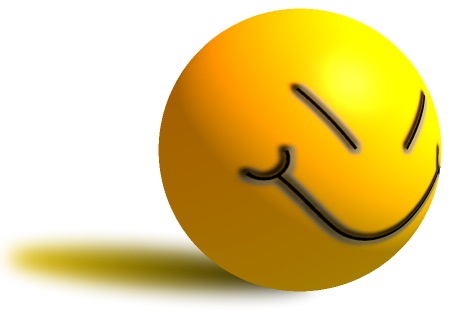
Этап 4. Рисуем тень трехмерного смайлика в Paint.NET

Для того что бы нарисовать тень для смайлика, создадим новый слой между смайликом и белым фоном. На этом слое выделим область будущей тени и заполним ее либо черным цветом, либо, как мы, градиентом (инструмент Paint.NET "градиент") из золотистого и черного цвета. После этого необходимо снять выделение с области тени и применить к слою с тенью эффект Гауссово размытие. Этот стандартный эффект Paint.NET не требует дополнительной установки и доступен в меню "Эффекты" - "Размытие" - "Гауссово размытие". Мы использовали радиус размытия 20. Наш результат вы можете увидеть на рисунке ниже.